React Native Table
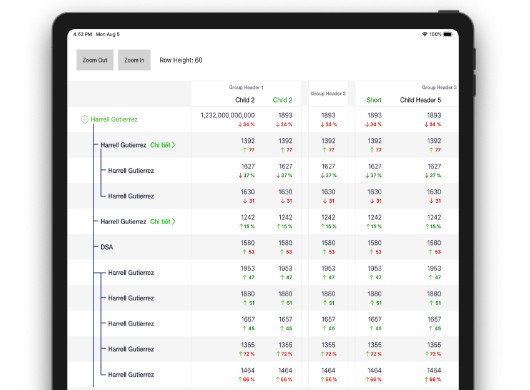
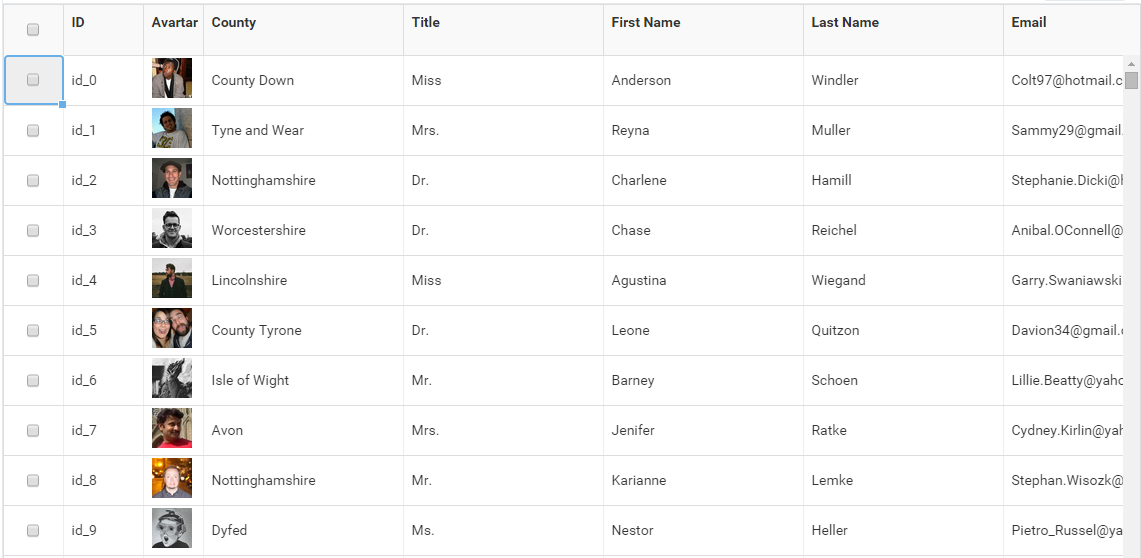
React native table is a component library which used to represent an array of data in the tabular format and it has options of pagination and other important features which needed for the listing of data the main benefit of using this component is that it allows to manage a huge amount of data coming from the server for example suppose server has sent a list of 10000000 products with all.
React native table. Npm install react native simple table save. Material table is a simple and powerful datatable for react based on material ui table with some additional features. Build table for react native. V111 data supports incoming element types.
Build table for react native. Changelogs v103 tablewraper changed to tablewrapper. Get unlimited public private packages package based permissions with npm pro. This reactjs table library is a tiny yet powerful implementation of a windowedvirtualized table based on the awesome virtualization library react window.
A simple table for react native. Create platform specific versions of components so a single codebase can share code across platforms. Table components windowing table for react. They support many different use cases editable filtering grouping sorting selection i18n tree data and more.
Build table for react native. React primitives render to native platform ui meaning your app uses the same native platform apis other apps do. Many platforms one react. In case you would need to have both v6 and v7 in one app during the migration process large codebase complex use cases you can either 1 fork and maintain your own local version of react table v6 or 2 install the react table 6 alias package for use alongside the react table package.
Read more demo flexible performant react table component basetable. Import table tablewrapper row rows col cols cell from react native table component. Featured react table april 1 2019. Contribute to gil2015react native table component development by creating an account on github.